1. 反爬之禁止F12

致读者: 点击上方 “雪之梦技术驿站” → 点击右上角“ ... ”→ 点选“设为星标★ ” 加上星标,就不会找不到我啦!
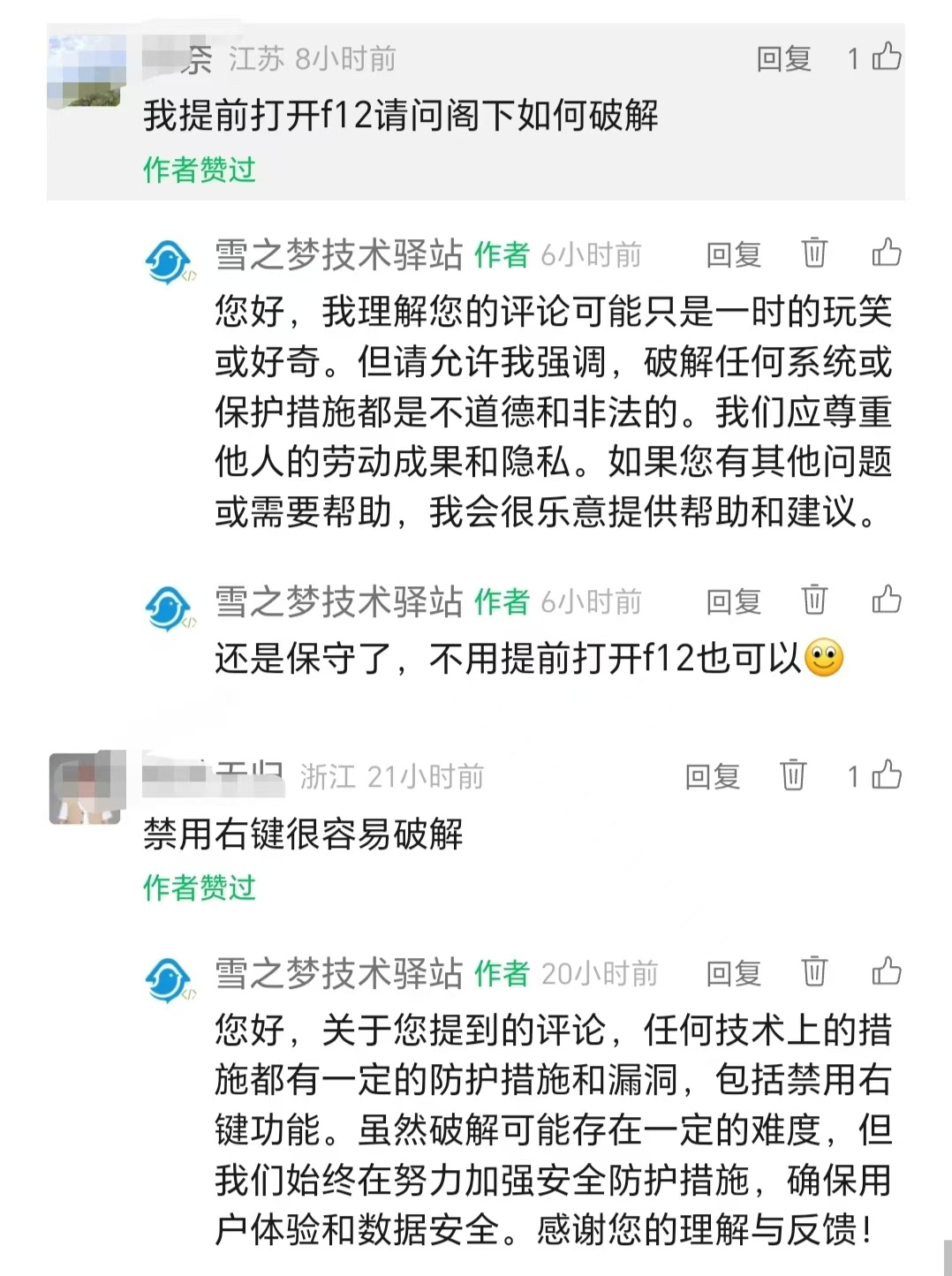
上篇文章发出去还没热乎,突然一条评论吓我一跳: "我提前打开f12请问阁下如何破解"
所以,抓紧时间继续升级一下小破站,发现漏洞及时修复,能防一点是一点.

1.1. 前言
js禁止右键菜单,阻止浏览器默认行为,只能说防君子协定,原来是如此脆弱!

简单回顾一下,核心代码如下:
document.oncontextmenu = function(event) {
event.preventDefault(); // 阻止默认行为(即显示上下文菜单)
console.log('别动我的网站,它怕痒!');
alert('别动我的网站,它怕痒!');
return false; // 在某些情况下,返回false也可以阻止默认行为
};
禁用了右键菜单,可以悄无声息直接return false也可以做点什么提示alert('别动我的网站,它怕痒!')
既然是F12惹的祸,那我就再进一步,禁用F12按键事件.
1.2. 思路
F12的按键编码是123

当键盘按下F12时同样会触发事件,也是return false全部禁用,总是没办法打开控制台了吧!
document.onkeydown = document.onkeyup = document.onkeypress = function(event) {
let e = event || window.event || arguments.callee.caller.arguments[0];
if (e && e.keyCode == 123) {
console.log('F12快捷键已禁用!');
alert('F12快捷键已禁用!');
e.returnValue = false;
return false;
}
};

知识扩展
- document.onkeydown 按下按键
当用户按下键盘上的任意键时触发,但尚未释放该键。这个事件允许你捕获按键的按下动作,但此时并不清楚按键是否会被释放(即,用户是否最终会敲击该键)。这对于实现键盘快捷键或处理连续的按键动作(如游戏控制)特别有用。
- document.onkeyup 抬起按键
当用户释放键盘上的键时触发。这个事件与onkeydown相对,用于处理按键释放后的逻辑。它常用于检测用户何时完成了一个按键动作,比如在一个文本输入框中完成了一个单词的输入。
- document.onkeypress 按下并释放按键
在用户按下并释放一个可打印的键时触发(即,那些会产生字符的键,如字母、数字键、标点符号键等)。注意,对于某些键(如功能键、箭头键等),onkeypress可能不会被触发。这个事件对于处理文本输入特别有用,因为它提供了关于哪些字符被输入的详细信息。
1.3. 总结
禁用右键并禁用F12按键双管齐下,确保不会被打开开发者控制台,哪怕是给偷窥者增加了一点点也是极好的,欢迎访问https://vip.snowdreams1006.cn/来测试一下能否打开开发者控制台.

欢迎本着学习的态度来一起交流哦,网站很小,个人开发不容易,真要测试还请轻点~

1.4. 推荐

1.5. 欢迎扫码关注
"你在互联网的路上匆匆而来,雪之梦技术驿站助你满载而去"
---「雪之梦技术驿站」

欢迎扫码关注,私信回复『加群』一起交流技术
作者: 雪之梦技术驿站
来源: 雪之梦技术驿站
本文原创发布于「雪之梦技术驿站」,转载请注明出处,谢谢合作!