1. Automa 系列教程之 Javascript Code 日期时间格式化
Automa插件之js脚本小技巧:零依赖的日期时间格式化,亲测好用!

致读者: 点击上方 “雪之梦技术驿站” → 点击右上角“ ... ”→ 点选“设为星标 ★ ” 加上星标,就不会找不到我啦!
1.1. 背景

在使用 Automa 插件自动下载文件时,有时候需要根据当前时间重新命名文件,如果是时间戳的话倒是也可以防重复文件命名,只不过那样的话,没有了时间可读性.

所以需要日期时间格式化,分享一个一直在用的纯 js 格式化日期脚本,可实现简单的日期格式化.
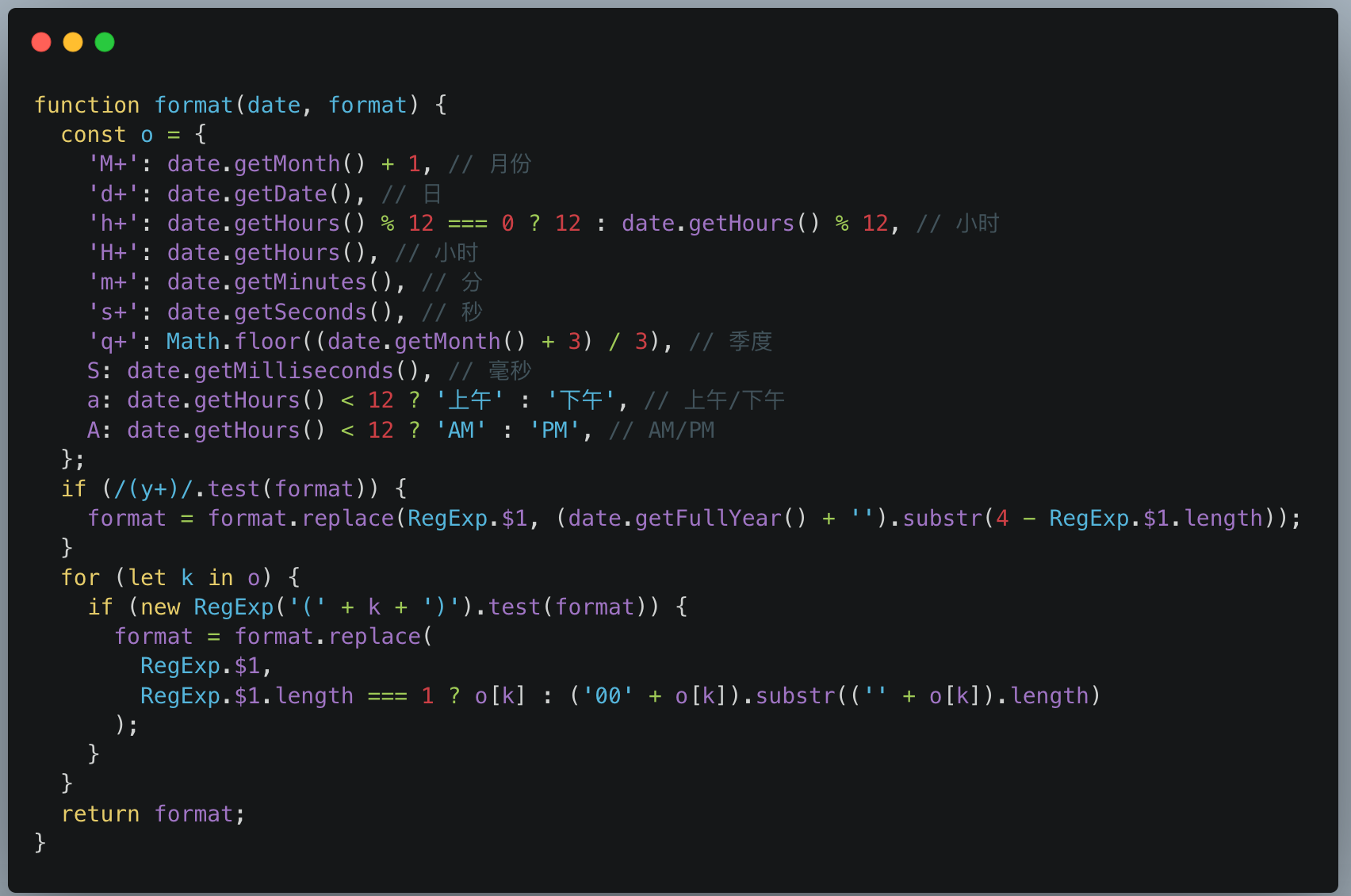
文末附完整代码,直接复制开箱即用,只要是纯 js 环境都适用!
1.2. 实战
打开浏览器内置控制台,输出new Date()获取当前日期,或者new Date().toLocaleString()能够获取本地化日期时间字符串.
如果不在乎'2024/10/10 23:45:45'这种形式的话,内置方法已经可以满足要求了,但是我更习惯'2024-10-10 23:45:45'这种格式,可能是Java日期格式化的影响吧!

测试上述代码片段,支持常见的各种格式:
format(new Date(), 'yyyy-MM-dd HH:mm:ss')
format(new Date(), 'yyyy/MM/dd HH:mm:ss')
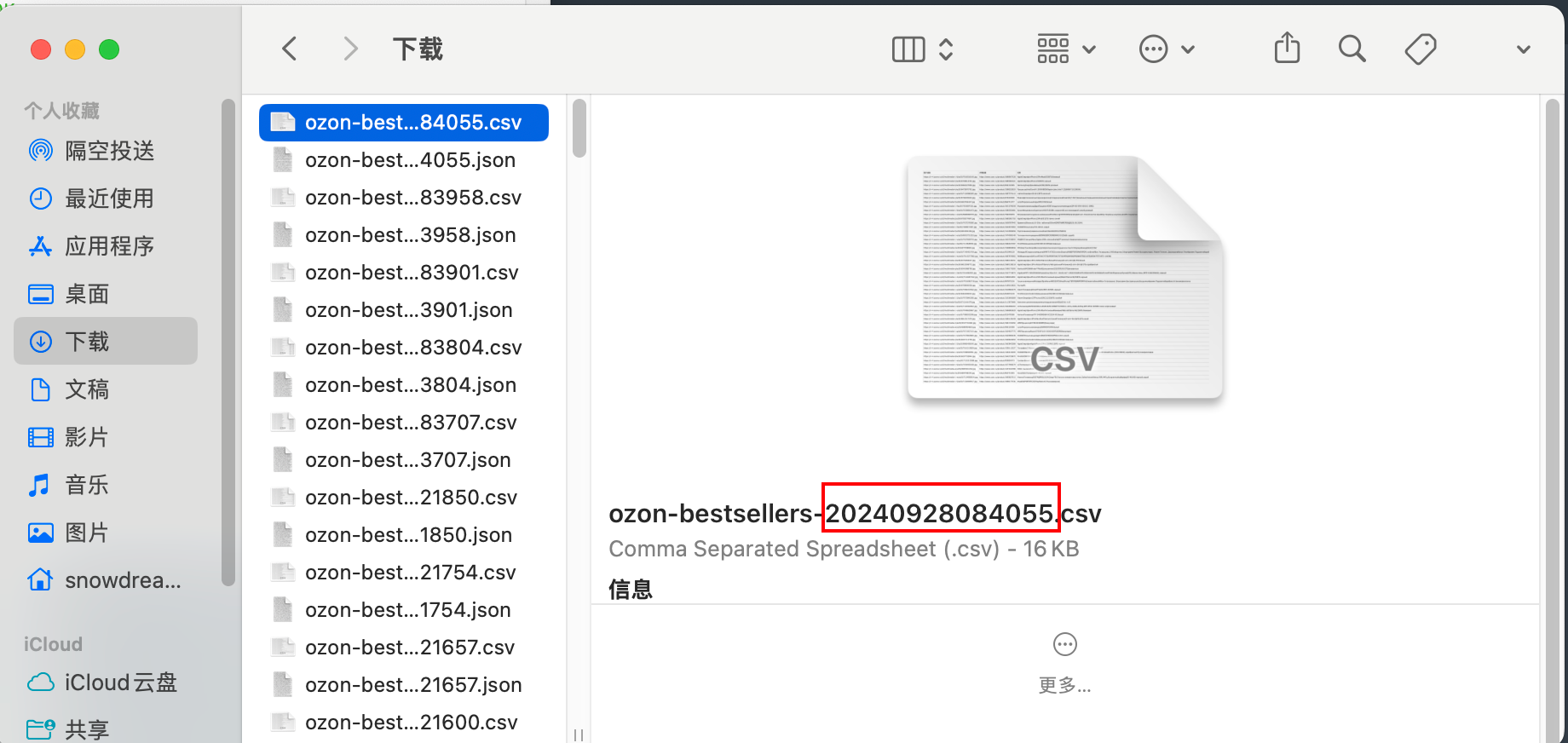
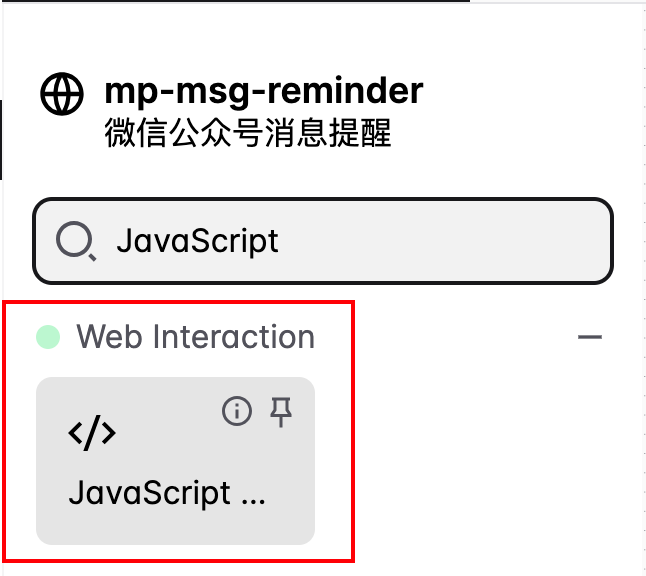
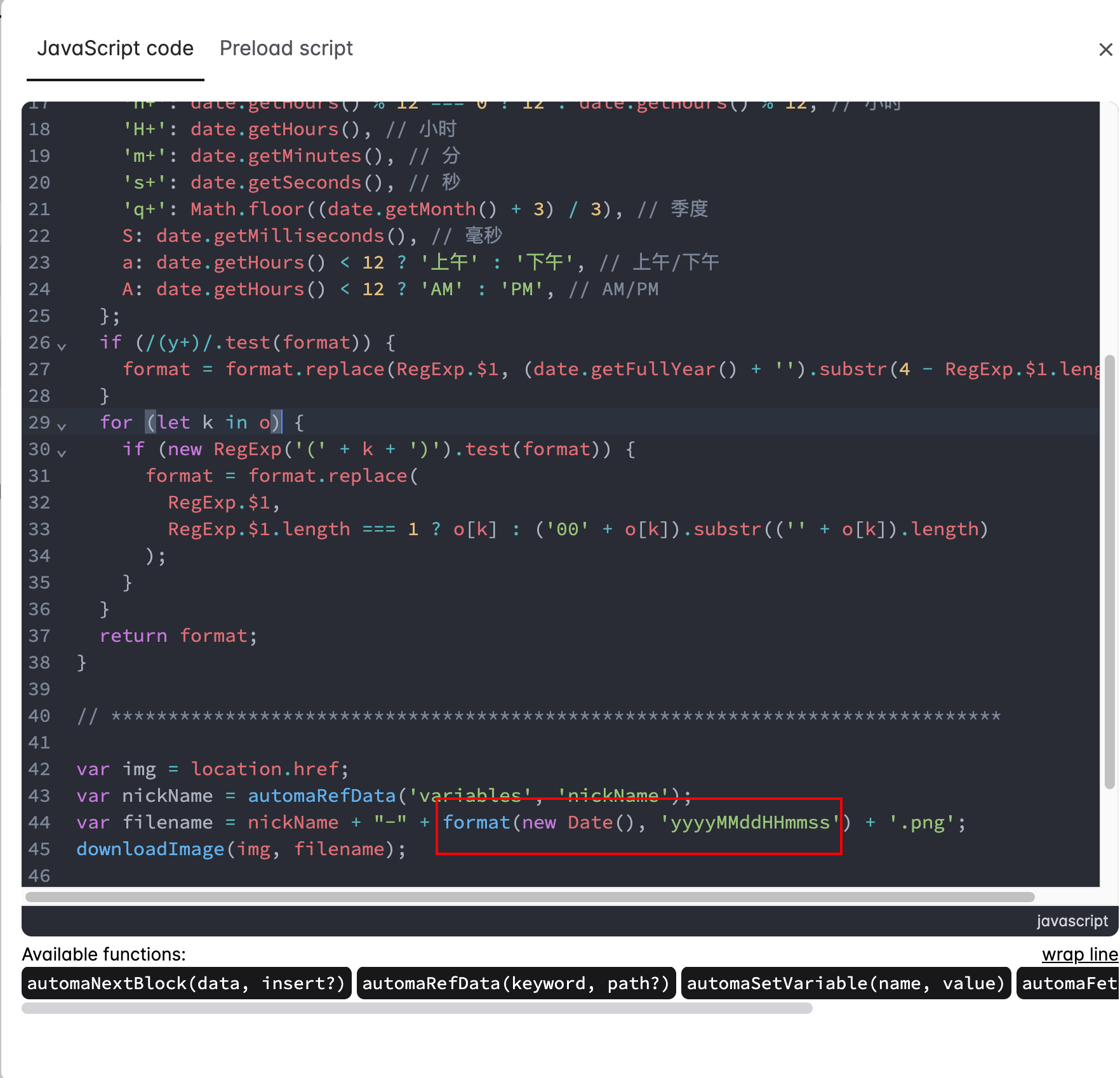
在Automa插件浏览器自动化中使用也很简单,模糊搜索Javascript定位到代码块,将其拖到到编辑器再双击编辑Js代码,这里就以开头的下载文件自定义命名为例.

这里是根据当前时间自定义下载文件名称,从而能够根据文件名称直观看出了当初的下载时间.

1.3. 总结
本文主要介绍了在使用Automa浏览器插件自动化开发的过程中,遇到日期时间格式化的需求,分享了亲测好用的脚本,当然也不仅仅是Automa环境,能运行Js的地方都可用,零依赖,很好用!

1.4. 往期精彩文章
- 正在寻找 ToDesk 的平替,不妨试试这款免费好用的远程控制软件
- 劝你别这样 JS 开发者控制台,非不信?无限 debugger 总算老实了吧!
- Automa 插件之 js 脚本小技巧:在浏览器环境下轻松判断操作系统

1.5. 欢迎扫码关注

欢迎扫码关注,私信回复『加群』一起交流技术

作者: 雪之梦技术驿站
来源: 雪之梦技术驿站
本文原创发布于「雪之梦技术驿站」,转载请注明出处,谢谢合作!